Example 1
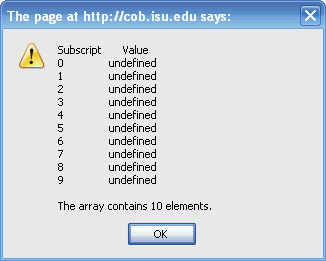
The function below uses a for to display the contents of the ten-element array called testArray.
function demo1( )
{
var outputString = "Subscript " + "\t" + "Value" + "\n";
var testArray = [];
testArray.length = 10; // sets
size; reserves locations 0-9
for (var ctr = 0; ctr < testArray.length; ctr++)
{
outputString += ctr + "\t" + "\t" + testArray[ctr] + "\n";
}
outputString += "\n" + "The array contains " + testArray.length + " elements."
alert(outputString);
}

The contents are undefined! Why?
- JavaScript does not provide initial values for array elements.
-
In order to initialize the elements to 0 you need a loop like the following:
var testArray = [];
for (var ctr = 0; ctr < testArray.length; ctr++)
{
testArray[ctr] = 0;
}
Demos (click Array Test 1)
Example 2
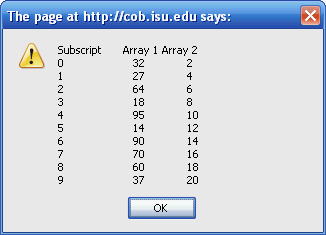
The next program creates two arrays of 10 elements each and sets the values of the elements, using an initializer and a for statement, and displays the array element contents in a tabular format.
function demo2()
{
var outputString = "Subscript " + "\t" + "Array 1" + "\t" + "Array 2" + "\n";
// initialize array through initializer list
var testArray1 = [32, 27, 64, 18, 95, 14, 90, 70, 60, 37];
var testArray2 = [];
// size array2 based on length of array1
testArray2.length = testArray1.length;
// set values in array2 by arbitrary calculation
for (var ctr = 0; ctr < testArray2.length; ctr++)
{
testArray2[ctr] = 2 + 2 * ctr;
}
//display values for both arrays
for (var ctr = 0; ctr < testArray1.length; ctr++)
{
outputString += ctr + "\t"+ "\t"+ "\t" + testArray1[ctr]+ "\t"+ "\t" + testArray2[ctr] + "\n";
}
alert(outputString);
}

Demos (click Array Test 2)
Example 3
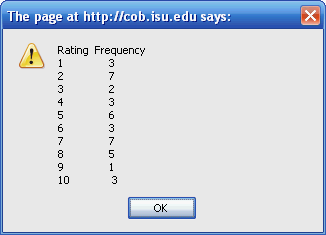
The following program uses arrays to summarize the results of data collected in a survey. The problem statement stipulates
Forty students were asked to rate the quality of the food in the student union on a scale of 1 to 10 (10 meaning excellent). Place the 40 responses in an integer array and determine the frequency of each rating.
- The task is to summarize the number of responses of each type, i.e., 1 to 10.
- The array responses is a 40-element array of the students' responses, which are randomly generated in this simulation.
- The ten-element array (actually 11 elements) frequency is used to count the number of occurrences of each response.
- The code segment randomly fills the response array with simulated poll responses.
function demo3()
{
var outputString = "Rating" + "\t" + "Frequency" + "\n";
var foodRating;
var responses = [];
responses.length = 40;
// generate random numbers from 1 to 10 to simulate survey results
for (var ctr = 0; ctr < responses.length; ctr++)
{
responses[ctr] = randomNumber(10);
}
// response frequency array (indices 0 through 10)
var frequency = [];
frequency.length = 11;
// initialize frequencies to 0
for (var ctr = 0; ctr < frequency.length; ctr++)
{
frequency[ctr] = 0;
}
// count frequencies
for (var answer = 0; answer < responses.length; answer++)
{
foodRating = responses[answer];
frequency[foodRating] = frequency[foodRating] + 1;
//frequency[responses[answer]] += 1; Could also write previous two lines like this
}
for (var rating = 1; rating < frequency.length; rating++)
{
outputString += rating + "\t" + "\t" + frequency[rating] + "\n";
}
alert(outputString);
}
function randomNumber(max)
{
var randNum = Math.random();
randNum = randNum * max;
randNum = Math.ceil(randNum);
return randNum;
}

We could also populate the array from data in an XML file. We'll see a different version of this example when we cover XML.
The program calculates and prints the frequency of each response.
The third for loop takes each response from responses and increments one of the ten frequency counters – frequency[1] to frequency[10].
The statements
foodRating = responses[answer];
frequency[foodRating] = frequency[foodRating] + 1;
...store the value of the response (1-10) in foodRating, and then use foodRating as an index into the frequency counter array in order to increment the count for that rating.
- For example, if responses[answer] is 1, then frequency[foodRating] = frequency[foodRating] + 1; is actually interpreted as frequency[1] = frequency[1] + 1, which increments array index 1.
- Likewise, if responses[answer] is 2, then frequency[foodRating] = frequency[foodRating] + 1; is actually interpreted as frequency[2] = frequency[2] + 1, which increments array index 2.
- Finally, if responses[answer] is 6, then frequency[foodRating] = frequency[foodRating] + 1; is actually interpreted as frequency[6] = frequency[6] + 1, which increments array index 6.
Regardless of the number of responses in the survey, only an eleven-element array is required to summarize the results, because there are only 10 possible responses. (Notice that element 0 of the frequency array is unused.)
Demos (click Array Test 3)





