Section 1: Absolute and Relative URLs
Sites generally contain a combination of links to pages and images in the same folder along with URL references to pages that are in other folders, as well as links to resources on other web sites.
To refer to pages that are in other folders, you trace the path from your page to the destination file.
- That might mean going down a folder or two, or up a folder or two, but either way we end up with a relative path that we can provide for the URL value.
Internet addresses closely follow the established hierarchy structure you're probably familiar with on your computer's file system.
-
First comes the protocol .
- The network protocol is highlighted in this address – http://homepages.cob.isu.edu/parkerkr/index.htm.
- The protocol is followed by a delimiter consisting of a colon and two forward slashes separating it from the hostname. (Sorry About the Slashes)
-
Next comes the Internet domain name (or hostname).
- The domain name is highlighted in this address – http://homepages.cob.isu.edu/parkerkr/index.htm.
-
Next comes the directory (folder) or directories that contain the file.
- The directory is highlighted in this address – http://homepages.cob.isu.edu/parkerkr/index.htm.
-
Finally comes the file's name followed by the appropriate file type extension.
- The file name and extension are highlighted in this address – http://homepages.cob.isu.edu/parkerkr/index.htm.
Each segment of a URL is separated with a forward slash. On the Internet all slashes go forward.
What is a URL? adds a few more details.
URL Types
There are two different ways to point your links to a file:
-
Absolute URLs
- Absolute URLs include the full website address, including the protocol (http://) and domain name, leaving no question as to where that resource is found on the Web.
- An absolute URL is generally used when you link to a site or file outside your own site’s domain. (URL fail.)
-
For instance, say your domain name is "http://www.example.com", and
the root folder includes a "links" folder that includes a page called
"page1.htm".
-
The absolute URL to this page is "http://www.example.com/links/page1.htm".
- So, you put that link anywhere on any page, on any site and it will always go to that page on the web.
-
The absolute URL to this page is "http://www.example.com/links/page1.htm".
- Absolute URLs contain the full path of the destination page.
- When used on a page, the URL knows where to take the browser regardless of the location of the page in which it is embedded.
- With absolute URLs, there is no mistaking the path to the destination.
-
Relative URLs
- A relative URL is one that points to a resource within the same website by referencing only the path and/or file, omitting the protocol and hostname because those can be safely assumed.
- Relative URLs show the path to the destination page using the minimal amount of information necessary, using the current page as the starting point.
- Relative URLs can only link to a page from the same site.
- The address is always relative to the location of the page in which it is embedded.
- Relative URLs are much shorter and more manageable.
-
Once again, suppose your domain name is "http://www.example.com/", and
the root folder includes a "links" folder that includes a page called
"page1.htm".
- If you were linking to "page1.htm" from "page2.htm", also in the "links" directory, the href would be just "page1.htm".
- If you were linking from your homepage, i.e., in the root directory, the link would read <a href="links/page1.htm">, as you would have to go down into the directory first, and then get the file.
Section 2: URL Scenarios
Same Directory
-
If the destination file is
stored in the same directory as the file
that contains the URL, only the file
name and extension are required, like so:
example.htm
In a Directory Above
-
If the destination
file is in a directory above the one in which the source file
is located, you use two dots (..) to instruct the browser
to go up one level to find the resource. You follow the dots
with a forward slash (/), which acts as a separator.
../example.htm
-
Each occurrence of .. indicates one up-level directive, so a URL
pointing two directories upwards requires two sets of .. and might look like this:
../../example.htm
In a Directory Below
-
A URL with no leading slashes, but slashes within, references a
subdirectory beneath the current one:
chapter1/example.htm
A Directory
-
Lastly, if the destination is a directory rather than a specific file,
only the path is needed:
chapter1/
-
Note the trailing slash.
- Traditionally, URLs that point to files do not include the trailing slash, while URLs that point to directories do include the trailing slash.
-
This means that:
- http://webdesign.about.com/example/ is a directory, while
- http://webdesign.about.com/example is a file with no file extension.
- This helps speed up page loading because the trailing slash immediately tells the web server to go to that example/ directory and look for the index.htm or other default file.
Absolute vs. Relative Paths/Links is a useful reference.
The page Relative URL focuses on relative URLs.
Here is a decent video as well: Absolute & Relative URLs
Note: Avoid using spaces in your file names. Web browsers and search engines do not gracefully deal with spaces in URLs. Every space is replaced by %20. If you name a file "my resume.htm" the URL would have to be "http://www.example.com/my%20resume.htm".You don't want to see that on a business card!
Section 3: Analogy & Practice
What do you do when you’re planning a trip to Aunt Emma's new house?
- You would fire up Google Maps, specify your current location, specify your destination, and it will generate driving directions.
- The directions themselves are relative to your location – if you're visiting your brother in another city and do the same thing with his house as the starting point Google would generate different directions.
- To figure out a relative path for your links, it's the same deal – you start from the page that has the link, and then you trace a path through your folders until you find the file you need to point to.
- Let's work through a couple of relative paths.
Practice Opportunities
The following pages provide you with opportunities to practice setting up URLs for images or links to other pages.
Each of those exercises is based on the example site structure below.
Use the interactive folder structure below to see a sample web site structure.
- The site structure can be expanded or compressed to enable to clearly see the hierarchy of folders.
- Each practice demonstration is accompanied by illustrations that you can refer to.
- Click on the folder below to expand the file structure.
Section 4: Practice Opportunity #1
Linking to a file in a subfolder
-
Putting an image in my index page.
When I created the index page in the root directory ("index.htm" in "parkerkr") I tried to include "bengal.gif" to show my school spirit. Can you help me specify the correct URL?
-
Identify the source and the destination on the diagram.
When I set up the folder the "index.htm" page was stored in the root folder ("parkerkr") and images like "bengal.gif" were placed in "images" folder, which is a subfolder of "parkerkr". (Click for an illustration.)
-
Trace a path from the source to the destination.
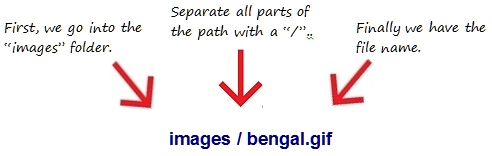
Let's trace the path. To get from the "index.htm" file to "bengal.gif", we need to go into the "images" folder first, and then we'll find "bengal.gif" in that folder. (Click for an illustration.)
-
Create a URL to represent the path we traced.
Now that we know the path, we need to get it into a format the browser understands. Here's how you write the path:

Put it all together...
<img alt="Here is a Bengal tiger." src="images/bengal.gif" />
We put the relative path into the src value. Now when the image is loaded the browser will look for the "bengal.gif" file in the "images" folder.
Your turn: trace the relative path from "index.htm" to "courseFlow.gif". When you've discovered it, write the html code for the <img> tag to display the course flow diagram. (Click for an illustration.)
Section 5: Practice Opportunity #2
Linking to a parent folder
-
Linking from "index.htm" in the "advising" folder to "infoBrochure.pdf".
There is also an "index.htm" file in the "advising" folder. It makes sense for the advising home page to include a link to the Informatics brochure, "infoBrochure.pdf" in the root folder.
To specify a link we use the href attribute of the <a> tag. But our first try has problems:

-
Identify the source and destination.
Let's take a look at the source and destination. The source is now the "index.htm" file, which is down in the "advising" folder. The destination is the "infoBrochure" file that sits above the "advising" folder, where "index.htm" is located. (Click for an illustration.)
-
Trace a path from the source to the destination.
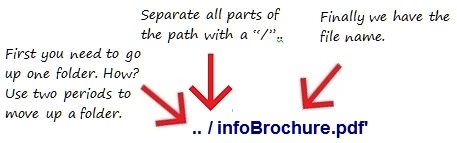
To get from "index.htm" in the "advising" folder to "infoBrochure.pdf" in the root folder, we need to go up one folder into the "parkerkr" folder, and then we'll find "infoBrochure.pdf" in that folder. (Click for an illustration.)
-
Create an href to represent the path we traced.
Now that we know the path, we need to get it into a format the browser understands. Here's how you write the path:

Put it all together...
<a href="../infoBrochure.pdf">Click for a Cool Brochure</a>
Now when you click on the link the browser will look for "infoBrochure" in the parent folder.
Section 6: Practice Opportunity #3
A bigger challenge – Linking to a file in a subfolder that's a subfolder of the parent folder
-
Linking from "courseFlow.htm" in "advising" to the "description.htm"
file in "info3307".
Let's assume the course flow diagram has links to each of the classes that I teach. For example, let's focus on the link from the course flow diagram to INFO 3307's description page.
-
Identify the source and destination.
The file "courseFlow.htm" is located in the "advising" folder, which is located in the "parkerkr" (or root) folder. The INFO 3307 "description.htm" file is located in the "info3307" folder, which is located in the "courses" folder which is located in the "parkerkr" folder. (Click for an illustration.)
-
Trace a path from the source to the destination.
To get from a file in the "advising" folder to a file in the "info3307" folder requires us to move up one level from "advising" to "parkerkr", and then move down one level from "parkerkr" to "courses", and finally move down another level to "info3307". We'll find "description.htm" in that folder. (Click for an illustration.)
-
Create an href to represent the path we traced.
To get from a file in the "advising" folder to a file in the "info3307" folder requires these steps:
-
Move up one level from "advising" to "parkerkr". Use ..
..
-
Move down one level from "parkerkr" to "courses". Use a "/" separator to indicate the
end of the .., and add "courses".
../courses
-
Move down one level from "courses" to "info3307". Use a "/" separator after "courses",
and add "info3307".
../courses/info3307
-
Now specify the file name, again preceding it with the "/" separator.
../courses/info3307/description.htm
So to include a link in the "courseFlow.htm" page to the INFO 3307 "description.htm", you use a link that includes the URL that you just built:
<a href="../courses/info3307/description.htm">INFO 3307 Home Page</a>
-
Move up one level from "advising" to "parkerkr". Use ..
Section 7: Practice Opportunity #4
Here is a practice set for you to work on.
Section 8: Q&A
Question:
What's a parent folder? If I have a folder "apples" inside a folder "fruit", is "fruit" the parent of "apples"?
Answer:
Exactly. Folders (you might have heard these called directories) are often described in terms of family relationships. For instance, using your example, "fruit" is the parent of "apples", and "apples" is the child of "fruit". If you had another folder "pears" that was a child of "fruit", it would be a sibling of "apples." Just think of a family tree.
Question:
Okay, parent makes sense, but what is".."?
Answer:
When you need to tell the browser that the file you're linking to is in the parent folder, you use ".." to mean "move UP to the parent folder." In other words, it's browser-speak for parent.
In our example, we wanted to link from "index.htm", which is in the "advising" folder, to "infoBrochure.pdf", which is in the "parkerkr" folder, the parent of "advising". So we had to tell the browser to look UP one folder. ".." is the way we tell the browser to go UP.
Question:
What do you do if you need to go up two folders instead of just one?
Answer:
You can use ".." for each parent folder you want to go up. Each time you use ".." you're going up by one parent folder. So, if you want to go up two folders, you'd type "../..". You still have to separate each part with the "/", so don't forget to do that (the browser won't know what "...." means!).
Question:
Once I'm up two folders, how do I tell the browser where to find the file?
Answer:
You combine the"../.." with the filename. So, if you're linking to a file called "assignments.htm" in a folder that's two folders up, you'd write "../../assignments.htm". You might expect that we'd call "../.." the "grandparent" folder, but we don't usually talk about them that way, and instead say, "the parent of the parent folder," or "../.." for short.
Question:
Is there a limit to how far up I can go?
Answer:
You can go up until you're at the root of your Web site. In our example, the root was the "parkerkr" folder. So, you could only go up as far as "parkerkr".
Question:
What about in the other direction – is there a limit to how many folders I can go down?
Answer:
Well, you can only go down as many folders as you have created. If you create folders that are 10 deep, then you can write a path that takes you down 10 folders. But we don't recommend that – when you have that many folder levels, it probably means your website organization is too complicated!
In addition, there is a limit to the number of characters you can have in a path: 255 characters. That's a lot of characters, so it's unlikely you'll ever need that many, but if you have a large site, it's something to be aware of.
Question:
My operating system uses "\" as a separator; shouldn't I be using that instead of"/"?
Answer:
No, in Web pages you always use "/". Don't use "\". Various operating systems use different file separators (for instance, Windows uses "\" instead of "/") but when it comes to the Web, we pick a common separator and all stick to it. So, whether you're using Mac, Windows, Linux, or something else, always use "/" in the paths in your HTML.
Section 9: Which Should Be Used?
Use absolute URLs when linking to a different site, and relative URLs when linking within your site.
Relative URLs:
-
Most WYSIWYG HTML editors will automatically insert the correct relative
URL code when you insert your URLs using their interface. This makes
relative linking extremely convenient for the site developer who uses a
WYSIWYG editor.
- Further, if you change the name of a file or move it to a different folder, then the WYSIWYG editor will update all URLs to it.
- In addition, relative URLs streamline your code.
-
Also, if you try to mirror (duplicate) a site using absolute URLs, all
URLs will continue to point back to the original site.
- An entire site can be moved to another domain and all of its relative URLs will remain intact and functional.
- Finally, relative URLs may be preferable because absolute URLs contain a great deal of information that may already be known to the browser from the context of the base document's retrieval, including the scheme, network location, and parts of the URL path, making it redundant to continually include such information.
Absolute URLs:
- Early search engines would get confused with relative URLs, and sometimes indexed only one page of a site. It no longer seems to be an issue.
- Further, if you link to a file that you don't host, you must use an absolute URL of the file.
My Personal Choice?
I use relative URLs.
-
Relative URLs are more efficient and can make your pages more portable.
- For example, you can create several Web pages in a single folder on your local computer that link to one another using relative URLs, and then upload the entire folder to your Web server.
Section 10: Tags that use URLs
There are several HTML5 tags with attributes that require a URL as a value.
| Table of elements and attributes taking URL as values | ||
|---|---|---|
| element | attribute | attribute |
| <a> | href=url | |
| <area> | href=url | |
| <audio> | src=url | |
| <base> | href=url | |
| <blockquote> | cite=url | |
| <body> | background=url | |
| <button> | formaction=url | |
| <command> | icon=url | |
| <del> | cite=url | |
| <embed> | src=url | |
| <form> | action=url | |
| <html> | manifest=url | |
| <iframe> | src=url | |
| <img> | src=url | usemap=url |
| <input> | src=url | formaction=url |
| <ins> | cite=url | |
| <link> | href=url | |
| <object> | data=url | usemap=url |
| <q> | cite=url | |
| <script> | src=url | |
| <source> | src=url | |
| <track> | src=url | |
| <video> | poster=url | src=url |
Unless the reference being linked is stored in the same folder as the html page, the structure of the URL can be confusing to newbie developers.
Section 11: Miscellaneous
Linking to email addresses:
<a href="mailto:doc@example.com">mail me</a>
Linking to files:
<a href="ambient.mp3">download the song (2.6MB mp3)</a>
Note that the file may not open in a browser, but instead may download onto a specified place on the reader's hard drive or may trigger whatever application is associated with that type of file in your browser.