Section 1: Overview
While the purpose of HTML is to provide structure to an online document, there are certain tags whose only purpose is to structure page content.
In the pre-HTML5 era the <div> tag was the primary mechanism for creating blocks of content in an HTML document.
- One author writes, "With HTML4, the mighty div was the hammer that nailed everything together."
HTML5 has added several new more targeted semantic tags that replace the blunt <div> tag.
The <div> tag will still be discussed as it is still useful for grouping tags when the grouping doesn't require semantic meaning.
This section will also discuss additional ways of organizing page content, such as lists and tables.
Section 2: Legacy Grouping Tags
We introduced the legacy grouping tags in the HTML Basics notes.
<div> tag
A <div> tag is used to define a generic container or division within the content of an an HTML document, and the tag itself has no semantic meaning.
<span> tag
The span element is an inline container for pieces of text, used for grouping and applying styles to inline elements.
Well, <div> and <span> tags are great, but <div> tags have limitations. One of those limitations is the common affliction that strikes many web developers known as divitis!
- Divitis is a chronic syndrome that causes web developers to wrap elements with extra <div> tags associated with IDs such as banner, sidebar, article, and footer for semantic and/or positioning purposes.
- Divitis is also highly contagious. Developers pass divitis to each other extremely quickly, and since divs are invisible to the naked eye, even mild cases of divitis may go unnoticed for years.
-
Here is an example:
<div id="navbar_wrapper" >
<div id="navbar" >
<ul>
<li><a href= "/" >Home</a></li>
<li><a href="/">Home</a></li>
</ul>
</div>
</div> -
The above example includes an unordered list, which is already a block element,
wrapped with two div tags that are also block elements.
- The id attributes on these wrapper elements tell us what they do, but you can remove at least one of these wrappers to get the same result.
- Overuse of markup leads to bloat and pages that are difficult to style and maintain.
- Divitis is so prevalent that you can catch it from many of the free CSS templates at freeCSStemplates.org, like the Orange Mint template. Be sure to download the zip file and look at the HTML code. *shudder*
- There is hope that HTML5 will lead to a cure for divitis, because the HTML5 specification introduces new tags specifically designed to divide a page into logical regions like sidebars, headers, footers, and sections.
Section 3: New HTML5 Semantic Tags
As noted, the new HTML5 semantic tags include <header>,<hgroup>, <section>, <nav>, <article>, <aside>, and <footer>.

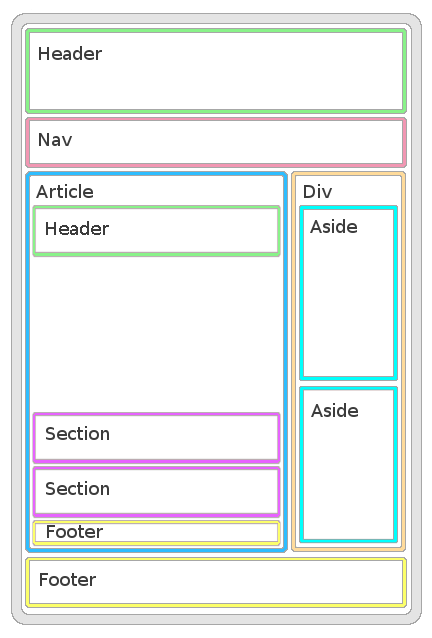
Page Sections Using New Tags
Although the figure above shows each of these tags in specific locations, in reality they don't do anything special until you associate them with a particular style in a CSS sheet.
Section 4: Headers and Footers
<header> tag
This tag is used to define a header for some part of a Web page, be it the entire page, an <article> element, or a <section> element.
- Headers, not to be confused with headings such as h1, h2, and h3, may contain all sorts of content, from the title of the site to the company logo to the search box.
- The specification says: “The header element represents a group of introductory or navigational aids ... Note: A header element is intended to usually contain the section’s heading (an h1–h6 element or an hgroup element), but this is not required. The header element can also be used to wrap a section’s table of contents, a search form, or any relevant logos.”
A header element is not required.
The header can also contain navigation, or the <nav> tag.
You're not restricted to having just one header on a page.
- Each individual section or article can also have a header, so it can be helpful to use the ID attribute.
<hgroup> tag
The purpose of the <hgroup> tag is for grouping titles with their associated subtitles.
In some cases, a page, article, or section may require more than one heading, such as where you have a title and a subtitle.
- These could be wrapped in an hgroup element, using an h1 element for the main title and an h2 element for the subtitle.
- Here's what the spec says about <hgroup>: "The hgroup element is typically used to group a set of one or more h1-h6 elements – to group, for example, a section title and an accompanying subtitle.
An <hgroup> tag can only contain a group of <h1>–<h6> tags, and it should be used for subtitles, alternative titles, and tag lines.
Here is an example:
-
<hgroup>
<h1>Main Title</h1>
<h2>Sub Title</h2>
</hgroup>
Here's more from the html5 Doctor.
<footer> tag
A footer typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like.
You are not restricted to use one footer element per site; you can use multiple footers, each of which will then become the footer for that section of the document.
- You could therefore have a footer for a section or an article.
Read more from the html5 Doctor.
Section 5: Sections, Articles, and Asides
<section> tag
This element represents a section of a document or application, such as a chapter or a section of an article or tutorial.
- For example, the section you are reading now should be surrounded by <section> tags in HTML5.
Although a <section> is the most generic of the sectioning elements, it is a block of related content, whereas a <div> is only a block of content.
-
Do not use <section> tags to wrap content in order to style it, or
to demarcate the main content area from the <nav>, <header>,
<footer>, etc.
- These are jobs for <div>, not <section>.
- The specs say, "The section element is not a generic container element; when an element is needed for styling purposes or as a convenience for scripting, authors are encouraged to use the div element instead."
Section elements typically have a header, although it is not strictly required.
<article> tag
The <article> tag is used to define an independent item on the page that can be distributed on its own, such as a news item, blog post, or comment.
The <article> element is a specialized kind of <section>; it has a more specific semantic meaning than <section> in that it is an independent, self-contained block of related content.
In addition to its content, an article element typically has a heading (often in a header element), and sometimes a footer.
- Here is more from the html5 Doctor.
Choosing between <div>, <section>, and <article>
To decide whether a <div>, <section>, or <article> is appropriate, choose the first suitable option:
- Would the content make sense on its own in a feed reader? If so use <article>.
- If not, is the content related? If so use <section>.
- Finally if there’s no semantic relationship use <div>.
<aside> tag
An <aside> tag represents a section of a page that consists of content that is tangentially related to surrounding content and that could be considered separate from that content.
An aside is a conversational digression, and belongs solely within an article or section tag, not independent of it.
- Without a surrounding article or section there's nothing to digress from.
Use an aside to wrap some content that is related to the current article or section, but with information that’s not essential to understand it, like complementary information, trivia, etc.
It is key to note that the definition of <aside> refers to sidebars in printed media, such as a magazine or leaflet.
- A "sidebar" in a magazine article might contain additional notes on the article in context, as would an <aside> in an HTML5 document.
Here is an example of an aside:
-
<aside>
<h1>Asides</h1>
<p>An aside in an HTML5 document is analogous
to a sidebar in a magazine article.</p>
</aside>
Section 6: <nav> Tag
This is a container for the primary navigation links on a Web page and allows you to group together links, resulting in more semantic markup and extra structure that may help screen readers.
The specs note "Not all groups of links on a page need to be in a nav element – the element is primarily intended for sections that consist of major navigation blocks."
- In particular, it is common for footers to have a short list of links to various pages of a site, such as the terms of service, the home page, and a copyright page, and in such cases a nav element is unnecessary.
Nav elements may have headings.
Here is some example code:
-
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="articles.html">Index of all articles</a></li>
<li><a href="today.html">Things sheeple need to wake up for today</a></li>
<li><a href="successes.html">Sheeple we have managed to wake</a></li>
</ul>
</nav>
Section 7: Positioning Reminder
Remember that the semantic tags don't do anything special until you associate them with a particular style in a CSS sheet.
-
For example, here is the CSS that I associated with the <aside>
tag above:
aside
{
border: thin black dotted;
font-size: .8em;
font-style: italic;
background-color: cornsilk;
color: green;
float: right;
width: 35%;
margin: 4px;
padding: 6px;
}
Section 8: Other New Structures
There are additional new "structure" tags that don't fit well in this section, including <details>, <summary>, and <mark>.
Section 9: Let's Play
Click the "Edit and Click Me >>" to see the results of the html code in the left panel in the panel on the right.
Then, play around with the html code, making changes and seeing the effect of those changes in the right panel.





